티스토리 뷰

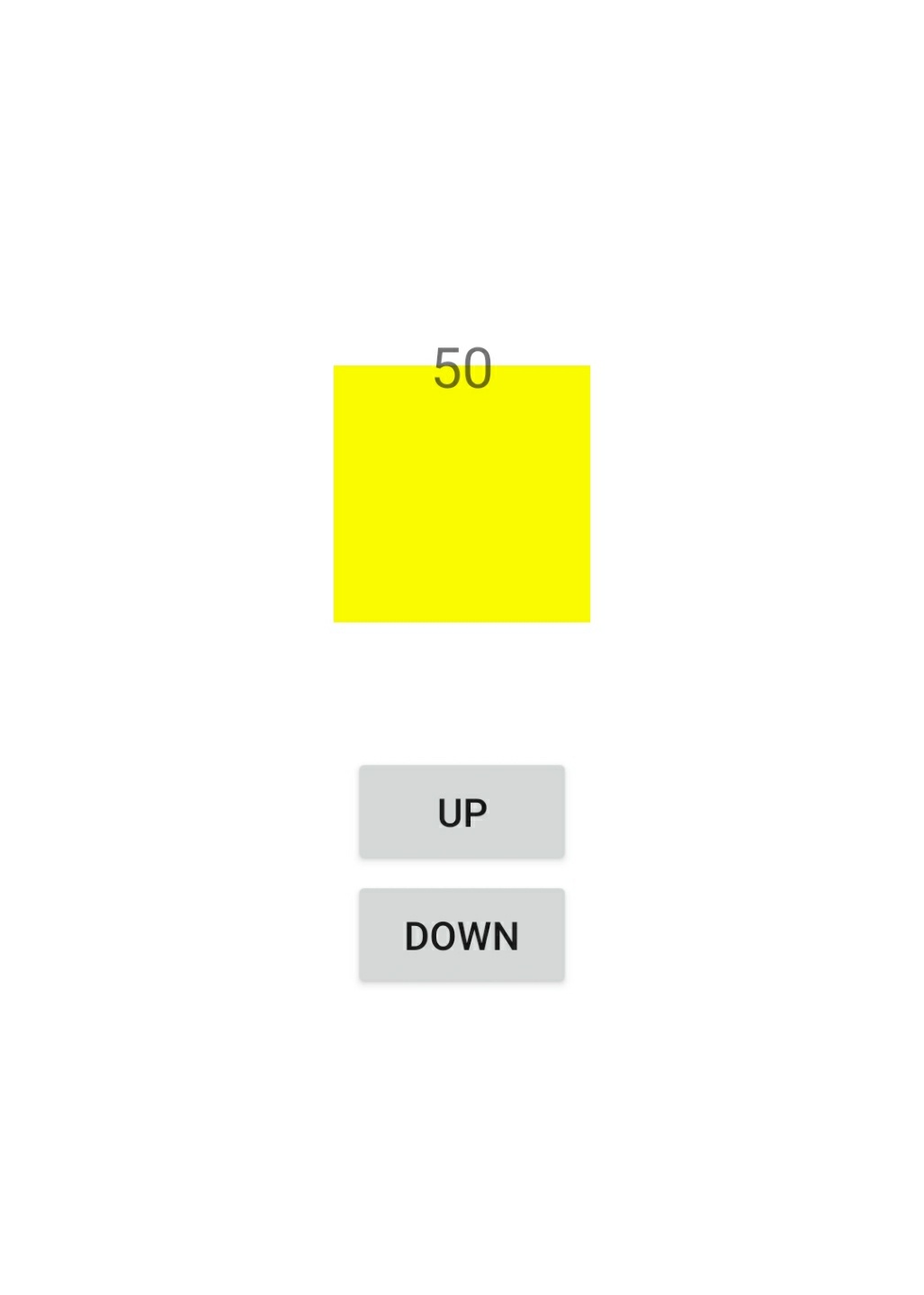
UP을 누르면 숫자가 1씩 증가하고 DOWN을 누르면 숫자가 1씩 감소하며 숫자에 맞게 막대 바의 색상과 높이가 달라지는 앱을 구현했습니다.
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#ffffff"
tools:context=".MainActivity">
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
app:layout_constraintGuide_begin="250dp" />
<TextView
android:id="@+id/textView1"
android:layout_width="100dp"
android:layout_height="0dp"
android:gravity="center"
app:layout_constraintBottom_toTopOf="@+id/guideline2"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent" />
<TextView
android:id="@+id/textView2"
android:layout_width="100dp"
android:layout_height="200dp"
android:gravity="center"
android:text="0"
android:textSize="20sp"
app:layout_constraintBottom_toTopOf="@+id/guideline2"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent" />
<Button
android:id="@+id/button1_up"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="50dp"
android:text="up"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="@+id/guideline2" />
<Button
android:id="@+id/button1_down"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="down"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/button1_up" />
</androidx.constraintlayout.widget.ConstraintLayout>텍스트뷰 1은 막대 바를 담당하고 텍스트뷰 2는 숫자를 담당합니다.
package com.ehsehsl.osz;
import android.graphics.Color;
import android.os.Bundle;
import android.os.Handler;
import android.util.TypedValue;
import android.view.MotionEvent;
import android.view.View;
import android.widget.Button;
import android.widget.TextView;
import androidx.appcompat.app.AppCompatActivity;
public class MainActivity extends AppCompatActivity {
TextView textView1, textView2;
Button button1_up, button1_down;
int num1 = 0;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
textView1 = findViewById(R.id.textView1);
textView2 = findViewById(R.id.textView2);
button1_up = findViewById(R.id.button1_up);
button1_down = findViewById(R.id.button1_down);
button1_up.setOnLongClickListener(new View.OnLongClickListener() {
@Override
public boolean onLongClick(View v) {
handler1_up.post(runnable1_up);
return false;
}
});
button1_up.setOnTouchListener(new View.OnTouchListener() { //터치 이벤트 리스너 등록(누를때)
@Override
public boolean onTouch(View v, MotionEvent event) {
if (event.getAction() == MotionEvent.ACTION_DOWN) { //눌렀을 때 동작
num1++;
button1();
}
if (event.getAction() == MotionEvent.ACTION_UP) { //뗐을 때 동작
handler1_up.removeCallbacks(runnable1_up);
}
return false;
}
});
button1_down.setOnLongClickListener(new View.OnLongClickListener() {
@Override
public boolean onLongClick(View v) { // 길게 누르면 동작
handler1_down.post(runnable1_down);
return false;
}
});
button1_down.setOnTouchListener(new View.OnTouchListener() { //터치 이벤트 리스너 등록(누를때)
@Override
public boolean onTouch(View v, MotionEvent event) {
if (event.getAction() == MotionEvent.ACTION_DOWN) { //눌렀을 때 동작
num1--;
button1();
}
if (event.getAction() == MotionEvent.ACTION_UP) { //뗐을 때 동작
handler1_down.removeCallbacks(runnable1_down);
}
return false;
}
});
}
private Handler handler1_up = new Handler();
private Runnable runnable1_up = new Runnable() {
@Override
public void run() {
// Print out your letter here...
num1++;
button1();
// Call the runnable again
handler1_up.postDelayed(this, 100);
}
};
private Handler handler1_down = new Handler();
private Runnable runnable1_down = new Runnable() {
@Override
public void run() {
// Print out your letter here...
num1--;
button1();
// Call the runnable again
handler1_down.postDelayed(this, 100);
}
};
public void button1() {
if (num1 <= 100 && num1 >= 0) {
int height = (int) TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_DIP, num1 * 2, getResources().getDisplayMetrics());
textView1.getLayoutParams().height = height; // 위와 이건 dp로 적용하는 방법
textView1.requestLayout(); // 레이아웃 적용하라
textView2.setText("" + num1);
if (num1 > 50) { // 0이면 250, 0 50이면 250, 250 100이면 0, 250
textView1.setBackgroundColor(Color.rgb(250 - ((num1 - 50) * 5), 250, 00));
} else if (num1 <= 50 && num1 > 0) {
textView1.setBackgroundColor(Color.rgb(250, num1 * 5, 00));
} else if (num1 == 0) {
textView1.setBackgroundColor(Color.parseColor("#ffffff")); // 0이면 배경 흰색으로
}
} else { // 범위 이탈 설정
if (num1 > 100) {
num1 = 100;
}
if (num1 < 0) {
num1 = 0;
}
}
}
}UP을 누르면 num1을 ++하고 그대로 누르고 있으면 0.1초마다 ++가 되며 떼면 ++가 멈춥니다.
button1()에는 텍스트뷰1의 높이와 색상을 변경하는 코드와 범위를 이탈하지 않게 숫자를 잡아주는 코드가 있습니다.
'안드로이드 네이티브' 카테고리의 다른 글
| 안드로이드 위치 서비스가 꺼져있으면 키라는 창 뜨게 하기 (0) | 2020.11.09 |
|---|---|
| 안드로이드 뒤로 가기 버튼 두 번 눌러야 꺼지도록 하기 (0) | 2020.11.04 |
| 안드로이드 진동, 소리, 음악 파일 제어하기 (0) | 2020.10.04 |
| 안드로이드 동영상 실행시키기 (앨범에서 선택, 웹에서 불러오기, 앱 내부 영상) (0) | 2020.10.01 |
| 안드로이드 앨범에서 사진 불러와 보여주고 내부저장소에 저장과 삭제하기 (0) | 2020.09.30 |
댓글
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- 자동답장
- 오토핫키
- MouseMove
- 구구단앱
- 구구단공부
- loop
- 안드로이드앱개발
- 자바스크립트
- 챗봇
- 로또
- 매크로
- 채팅
- 안드로이드네이티브
- 구구단
- 카카오봇
- 코틀린
- 카카오톡
- JS
- 구구단어플
- sendinput
- 노래
- Flutter
- 명언
- 안드로이드스튜디오
- inputbox
- 안드로이드클라이언트
- 안드로이드앱
- 안드로이드
- 앱개발
- 플러터
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
글 보관함