티스토리 뷰
안드로이드 앱에서 동영상을 실행시키는 3가지 방법을 다루는 앱을 만들어보겠습니다.
아래 영상은 구현한 앱에 있는 3가지 기능을 전부 사용한 화면입니다.
꼬꼬닭 출처 : https://youtu.be/9fucASb8ZoU
곰토끼 출처 : https://sites.google.com/site/ubiaccessmobile/sample_video.mp4
비디오 뷰가 3개와 버튼이 3개 그리고 에디트 텍스트 뷰가 1개 있습니다.
동영상 선택을 누르면 비디오 앨범이 켜지고 거기서 누른 비디오가 첫 번째 비디오 뷰에 실행됩니다.
웹 주소를 적고 웹 동영상 실행을 누르면 해당 Uri의 영상이 실행됩니다.
모든 Uri가 되지는 않고 곰토끼처럼 mp4형식의 영상을 실행할 때 사용합니다.
앱 내부 동영상 실행을 누르면 앱에 넣어둔 영상이 실행됩니다.
xml코드를 보여드리겠습니다.
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
app:layout_constraintGuide_percent="0.25" />
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
app:layout_constraintGuide_percent="0.5" />
<Button
android:id="@+id/button"
android:layout_width="0dp"
android:layout_height="50dp"
android:background="#ffffff"
android:onClick="bt1"
android:text="동영상 선택"
app:layout_constraintBottom_toTopOf="@+id/button2"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent" />
<Button
android:id="@+id/button2"
android:layout_width="wrap_content"
android:layout_height="50dp"
android:background="#ffffff"
android:onClick="bt2"
android:text="웹 동영상 실행"
app:layout_constraintBottom_toTopOf="@+id/button3"
app:layout_constraintEnd_toEndOf="parent" />
<Button
android:id="@+id/button3"
android:layout_width="0dp"
android:layout_height="50dp"
android:background="#ffffff"
android:onClick="bt3"
android:text="앱 내부 동영상 실행"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent" />
<VideoView
android:id="@+id/videoView"
android:layout_width="match_parent"
android:layout_height="0dp"
app:layout_constraintBottom_toTopOf="@+id/guideline"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<EditText
android:id="@+id/editText"
android:layout_width="0dp"
android:layout_height="50dp"
android:gravity="center"
android:hint="Uri"
android:inputType="textUri"
android:text="https://sites.google.com/site/ubiaccessmobile/sample_video.mp4"
app:layout_constraintBottom_toTopOf="@+id/button3"
app:layout_constraintEnd_toStartOf="@+id/button2"
app:layout_constraintStart_toStartOf="parent" />
<VideoView
android:id="@+id/videoView2"
android:layout_width="match_parent"
android:layout_height="0dp"
app:layout_constraintBottom_toTopOf="@+id/guideline2"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="@+id/guideline"/>
<VideoView
android:id="@+id/videoView3"
android:layout_width="match_parent"
android:layout_height="0dp"
app:layout_constraintBottom_toTopOf="@+id/button"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="@+id/guideline2" />
</androidx.constraintlayout.widget.ConstraintLayout>그리고 인터넷 접속과 동영상 파일에 접근하기 위한 권한 부여를 해야 합니다.
AndroidManifest.xml은 다음과 같습니다.
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.ehsehsl.osz">
<uses-permission android:name="android.permission.INTERNET"/>
<uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE"/>
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:theme="@style/AppTheme">
<activity android:name=".MainActivity">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>위 코드에 보이는
<uses-permission android:name="android.permission.INTERNET" />
<uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE" />이 두 줄을 추가하시면 됩니다.
java 전체 코드를 보여드리겠습니다.
package com.ehsehsl.osz;
import androidx.appcompat.app.AppCompatActivity;
import android.content.Intent;
import android.net.Uri;
import android.os.Bundle;
import android.view.View;
import android.widget.EditText;
import android.widget.MediaController;
import android.widget.VideoView;
public class MainActivity extends AppCompatActivity {
VideoView videoView, videoView2, videoView3;
EditText editText;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
videoView = findViewById(R.id.videoView);
videoView2 = findViewById(R.id.videoView2);
videoView3 = findViewById(R.id.videoView3);
editText = findViewById(R.id.editText);
}
public void bt1(View view) { // 동영상 선택 누르면 실행됨 동영상 고를 갤러리 오픈
Intent intent = new Intent();
intent.setType("video/*");
intent.setAction(Intent.ACTION_GET_CONTENT);
startActivityForResult(intent, 101);
}
@Override
protected void onActivityResult(int requestCode, int resultCode, Intent data) { // 갤러리
super.onActivityResult(requestCode, resultCode, data);
if (requestCode == 101) {
if (resultCode == RESULT_OK) {
MediaController mc = new MediaController(this); // 비디오 컨트롤 가능하게(일시정지, 재시작 등)
videoView.setMediaController(mc);
Uri fileUri = data.getData();
videoView.setVideoPath(String.valueOf(fileUri)); // 선택한 비디오 경로 비디오뷰에 셋
videoView.start(); // 비디오뷰 시작
}
}
}
public void bt2(View view) {
MediaController mc = new MediaController(this); // 비디오 컨트롤 가능하게(일시정지, 재시작 등)
videoView2.setMediaController(mc);
videoView2.setVideoURI(Uri.parse(editText.getText().toString())); // 선택한 비디오 경로 비디오뷰에 셋
videoView2.requestFocus();
videoView2.start(); // 비디오뷰 시작
}
public void bt3(View view) {
MediaController mc = new MediaController(this); // 비디오 컨트롤 가능하게(일시정지, 재시작 등)
videoView3.setMediaController(mc);
Uri vidioUri = Uri.parse("android.resource://"+getPackageName()+"/"+R.raw.gugu);
videoView3.setVideoURI(vidioUri);
videoView3.start();
}
}각 버튼이 bt1, bt2, bt3함수를 호출합니다.
bt1은 갤러리에서 선택한 영상을 실행하니 다른 작업이 없고 bt2도 에디트 텍스트에 올바른 Uri를 적어뒀으면 실행됩니다. (시작이 조금 느릴 수 있음)
bt3은 앱 내부 동영상을 실행시키는 것이니 앱 내부에 동영상 넣는 걸 해보겠습니다.

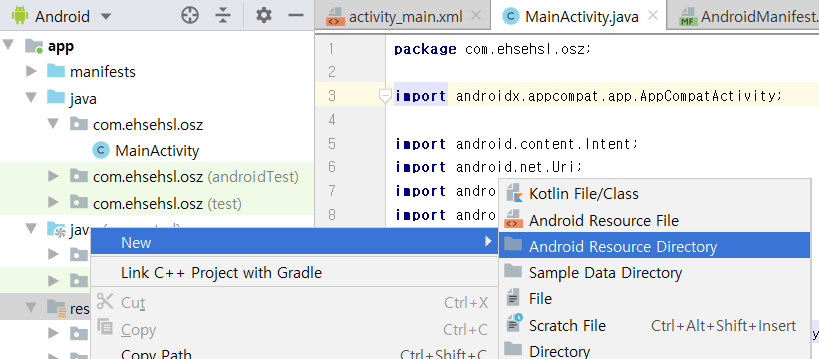
위 사진처럼 res를 우 클릭하고 New에 들어가 Android Resourec Directory를 클릭합니다.

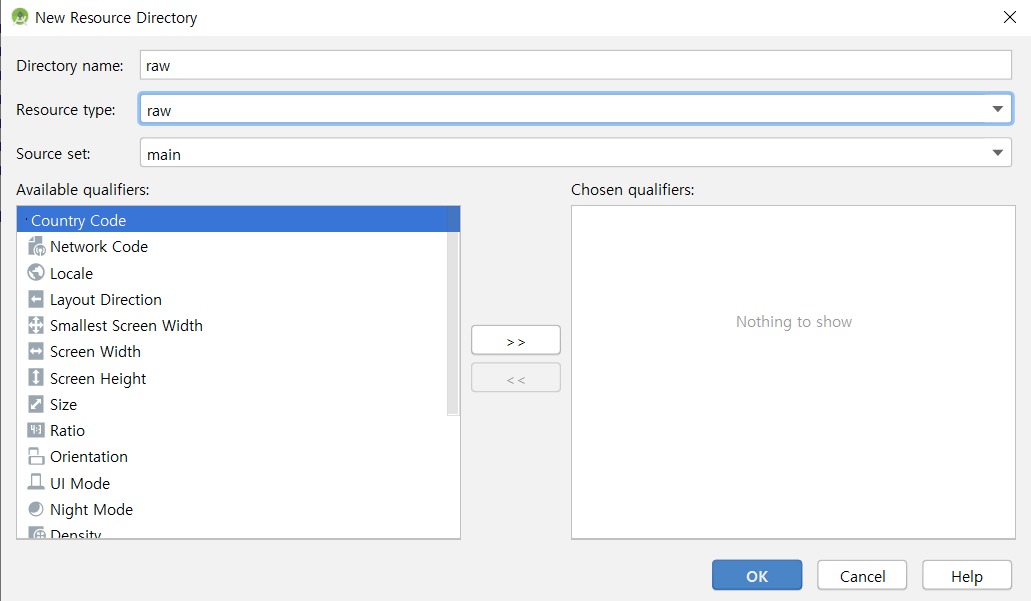
위 사진처럼 Resource type를 raw로 바꾸고 OK를 누릅니다.

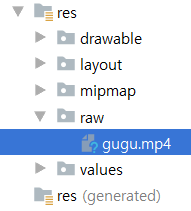
폴더에 직접 넣거나 드래그하여 영상을 넣습니다.
ㅡ대표용 사진ㅡ

'안드로이드 네이티브' 카테고리의 다른 글
| 안드로이드 버튼 누르고 있으면 숫자 올라가거나 내려가기 (0) | 2020.10.26 |
|---|---|
| 안드로이드 진동, 소리, 음악 파일 제어하기 (0) | 2020.10.04 |
| 안드로이드 앨범에서 사진 불러와 보여주고 내부저장소에 저장과 삭제하기 (0) | 2020.09.30 |
| 안드로이드 스레드(Thread) 사용하기 (0) | 2020.09.29 |
| 안드로이드 웹뷰 사용과 웹으로 이동해보기 (추가로 http 연결하기) (0) | 2020.09.14 |
- Total
- Today
- Yesterday
- 안드로이드스튜디오
- 로또
- 매크로
- 채팅
- 노래
- 카카오봇
- 구구단공부
- 구구단앱
- 챗봇
- JS
- 자바스크립트
- 안드로이드앱
- 플러터
- 안드로이드네이티브
- 안드로이드
- 구구단
- 명언
- 카카오톡
- inputbox
- 오토핫키
- 자동답장
- 안드로이드클라이언트
- sendinput
- loop
- 구구단어플
- Flutter
- MouseMove
- 안드로이드앱개발
- 코틀린
- 앱개발
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |